How to use the WordPress menu CSS Classes feature
There are times where you want one of your WordPress menu items to have a bolder look. For example, we’re proud about our WordPress Malware Removal Services so we wanted to feature this service in our top menu and make it show under a different background color so it will stand out from the other menu items.
For this task, we used the WordPress Menu CSS Classes feature which comes with the default WordPress setup. Most of you may have never seen or knew about it because it remains hidden by default so you need to enable it first. Below we’ll show you how to enable and use WordPress Menu CSS Classes to change how your menu looks like.
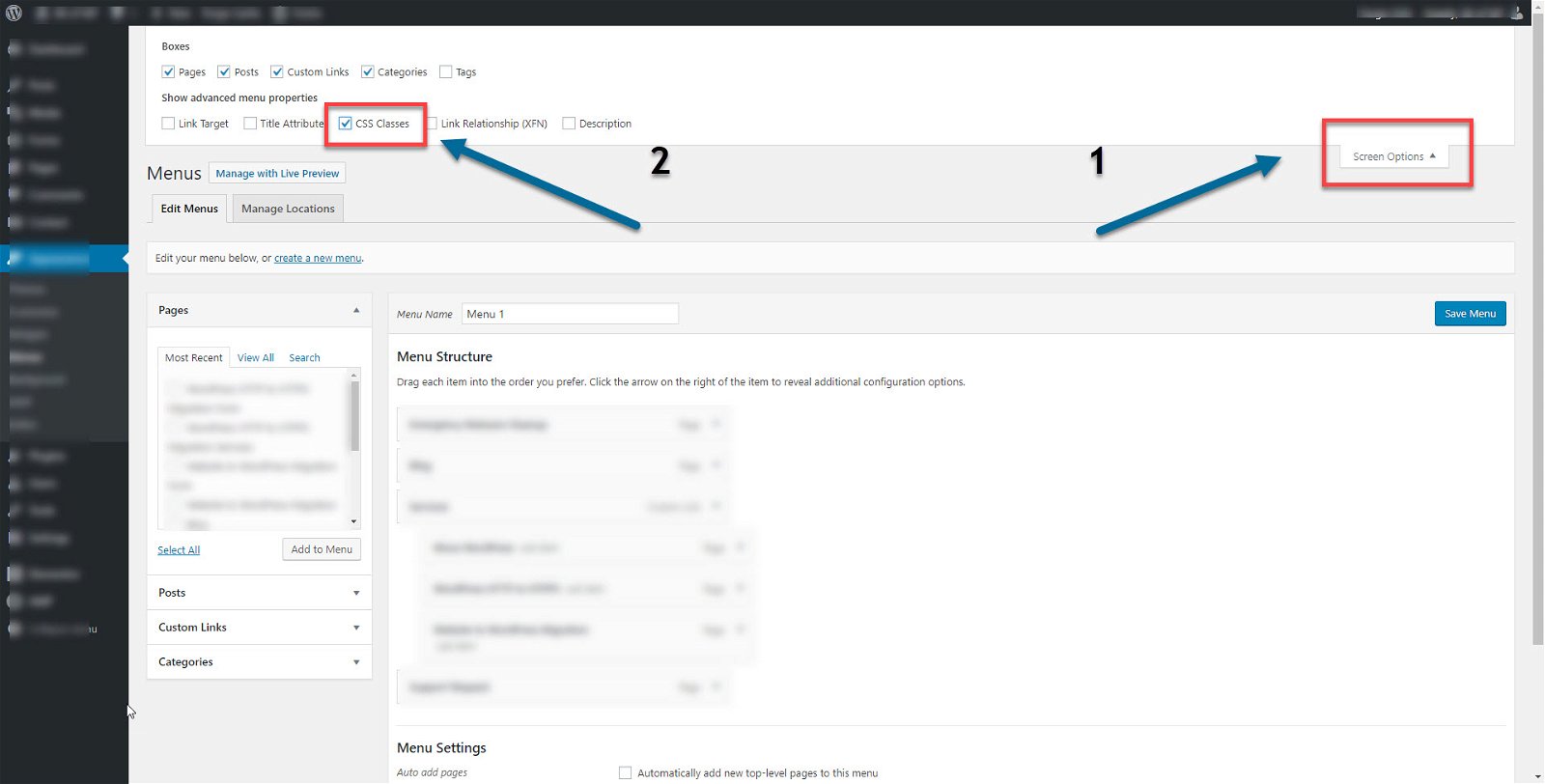
1. Enable your WordPress Menu CSS Classes feature

Go to your Menu page, then scroll up and find the Screen Options option on the right part of your screen, click and it enable the CSS Classes Option.
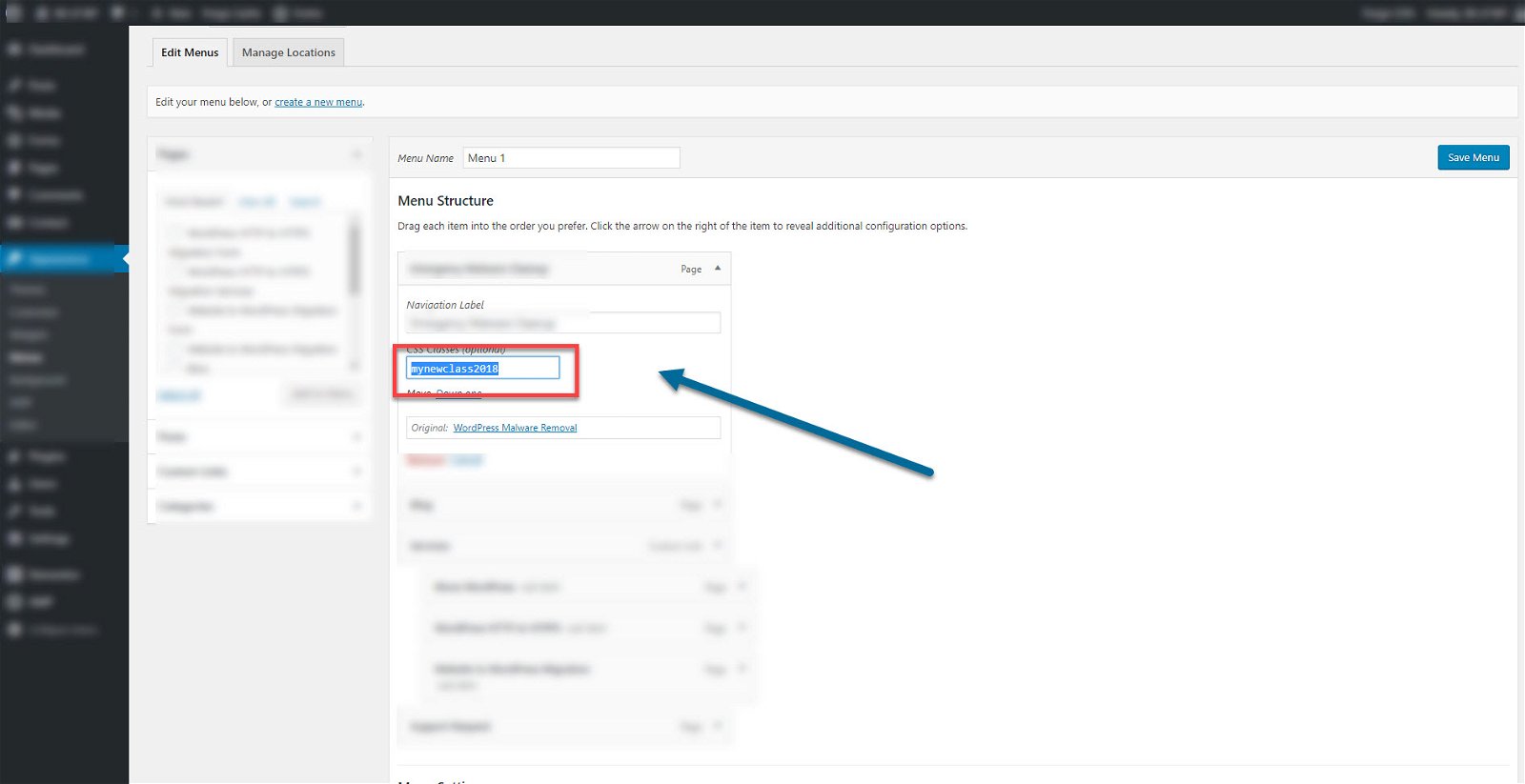
2. Add a CSS class in your WordPress menu item(s)

Stay on the Menu page and select the menu item you’re looking to change its background. Then add a CSS Class, this has to be unique and not used from your theme so make sure you come up with one that is hard to guess. For example, you can add the current year(2018) at the end of it, like we did(mynewclass2018).
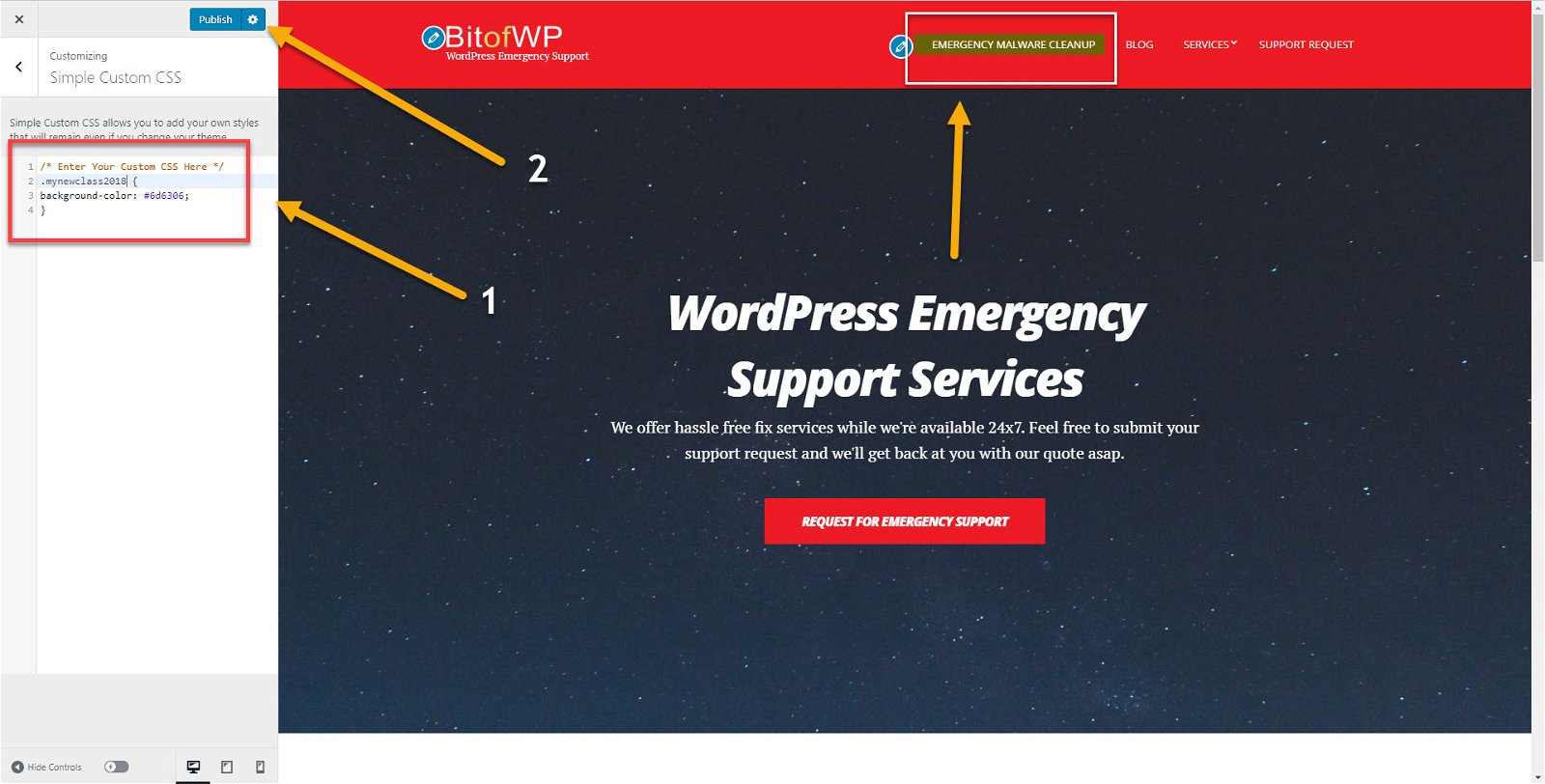
3. Add the WordPress menu CSS custom code

This is probably the hardest part because you will need to add the following CSS code in your theme:
.mynewclass2018 {
background-color: #6d6306;
}
where #6d6306 is the HTML color code you want to use as the background color.
If you are using a child theme you can add the code inside your style.css file or you can use the Custom CSS theme feature if available. The last solution applies to any other theme which has an admin panel and lets you add custom CSS code.
If your theme is not a child theme or doesn’t support changing the CSS from your WordPress Dashboard then we strongly suggest installing a plugin like Simple Custom CSS to do the job for you. Then go to the Customize page, scroll and find the “Simple Custom CSS” option and add the custom CSS code. Finally, save and you’re good to go.
4. Repeat for any other or all of your menu items
You can follow the same steps to change any other(or all) of your WordPress menus. Apart from changing the background color, you can change the font color, the font weight and you can use any other class setting you want to.
I was trying to change the font color of the menu. Thank you for your valuable help. It worked.
Very usefull CSS code
Thank you very much! Very good lesson.
I have question, will it stay for good after wordpress theme update?
Yes, it will.
Thank you very much!
There isn’t an option to add the CSS claass on the menu item
Hello Sasha!
Can you share a screenshot of your menu items? Did you try enabling this feature through the Screen Options on the top right of your browser window(Step 1. of the Tutorial)?